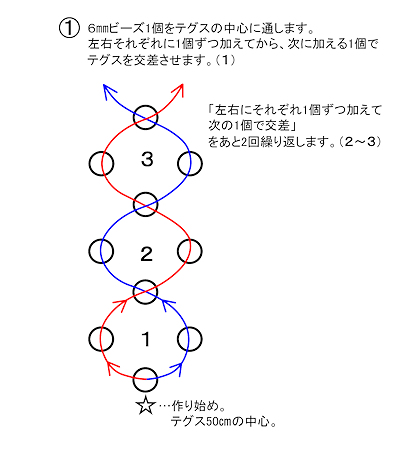
前回、パソコンで編み図を描く方法について、
テグスを描き込むところまでをお伝えしました。
今回は、描いてから図の大きさを変える方法、
保存の仕方、
複数のレイヤーを1枚の図として結合する方法
などについて書いていきたいと思います。
最後までお付き合いいただけたら幸いです。
(*^^*)
クリップスタジオペイントプロで編み図を描く
描いた図の大きさを変える
図を描いた後で、
ちょっと大きすぎたかな~と思い、
図を縮小することにしました。
少し面倒ですが、
各レイヤーごとにそれぞれ大きさを変えていきます。

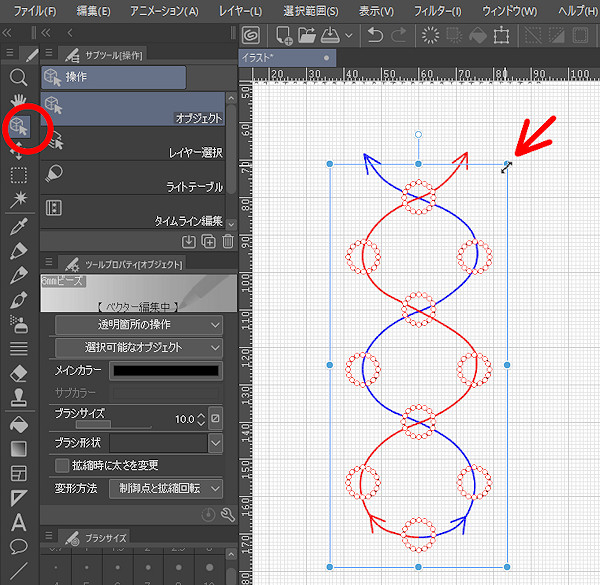
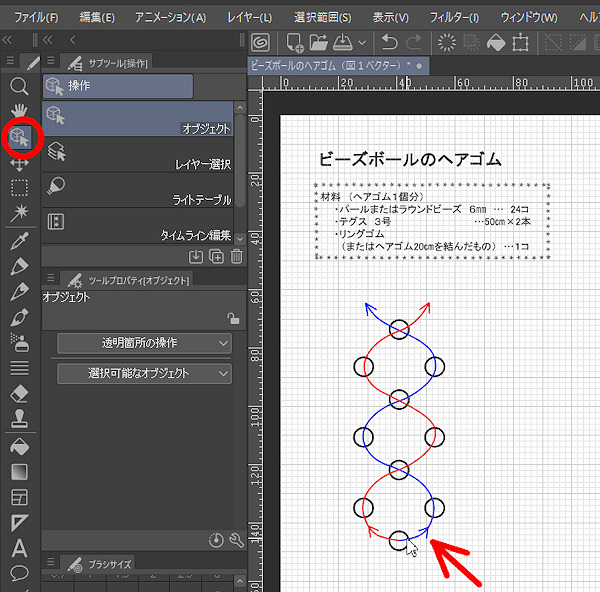
まずは操作ツールをクリックしてから、
ビーズのパーツを複数まとめて選択します。
選択したパーツが枠で囲われているので、
その角にある矢印をドラッグすると
枠内のものを、配置のバランスはそのままで拡大・縮小できます。
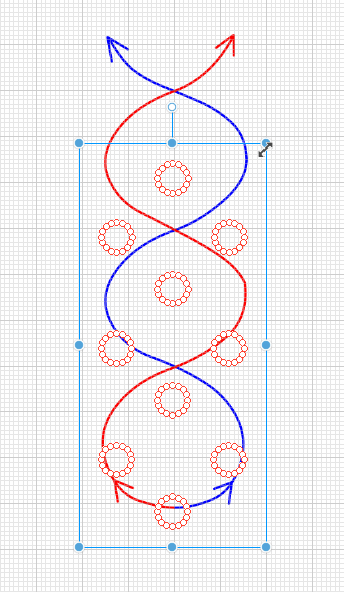
ドラッグする位置を変えると、
縦にも横にも、伸ばしたり縮めたりできます。

ビーズの部分だけ、一回り小さくなりました。
同じように、
赤テグスのパーツを全部まとめて選択し、
ビーズに合わせてサイズを変更します。
青テグスでも、パーツを全部まとめて選択し、
サイズを変更します。
テグスの境目や重なり部分で、
重ねて描いた直線も忘れずに一緒に変更しておきましょう。

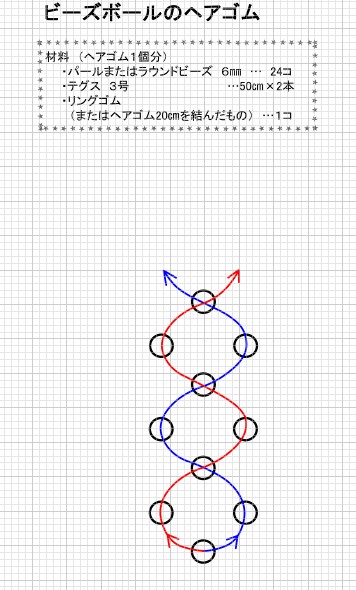
最初に描いた図よりも小さくすることができました。
ベクターレイヤーでは、
拡大・縮小しても
線の太さをもとの太さのまま保つことが出来ます。
図自体は小さくなっても、
線の太さは細くならないので
とっても便利です。
そういえば、
ガイドラインのレイヤーは非表示にしてあります。
不要であればレイヤーを削除しても大丈夫ですよ。
図1ができたらベクターレイヤーのまま保存する
図1の描画が終わったら、
まずはこのままの状態でいったん保存します。

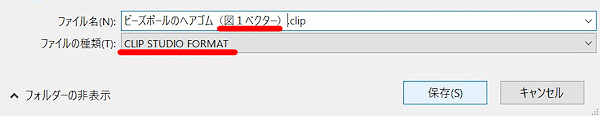
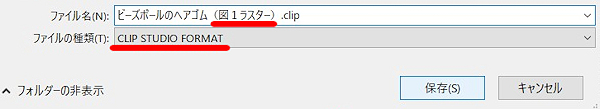
画面左上の「ファイル」→「別名で保存」へと進み、
保存しておきたいフォルダーを選択または作成します。
ベクター状態だと分かる名前にしておくといいですよ。
ファイルの種類でCLOP STUDIO FORMATを選択して、
保存します。
ベクター状態の図が残っていると、
後にここからパーツをコピーして
他に貼り付けて使うことが出来るので重宝します。
レイヤーを結合して1枚の図にする
レイヤーが複数のままだと少し編集がしづらいので、
図を描くのに使ったレイヤーを全て結合して
1枚の図にします。

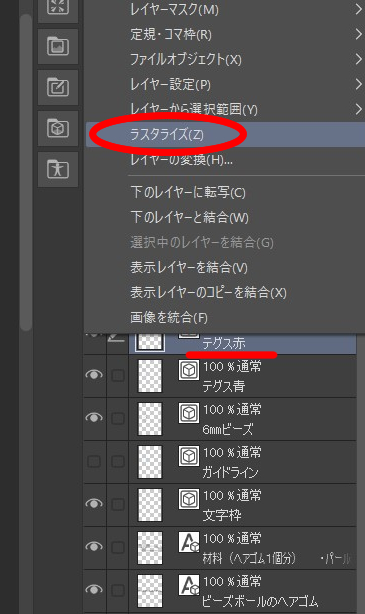
まずは、1番上にあるレイヤーを選択し、
右クリックして「ラスタライズ」を選択します。
これで、ベクターレイヤーがラスターレイヤーに変更されます。

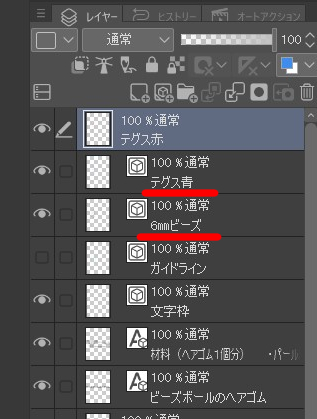
同じように、
図を描くのに使ったほかのレイヤー(テキストレイヤー以外)も
ラスタライズします。

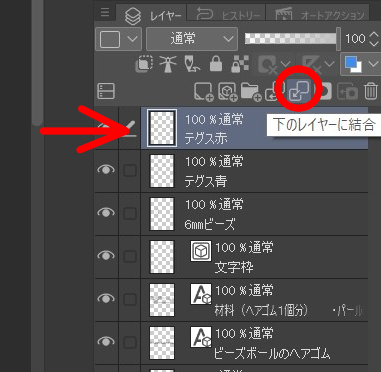
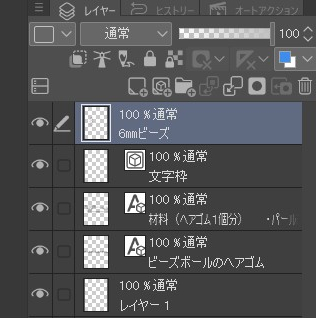
結合したいレイヤーのうち、一番上にあるレイヤーを選択します。
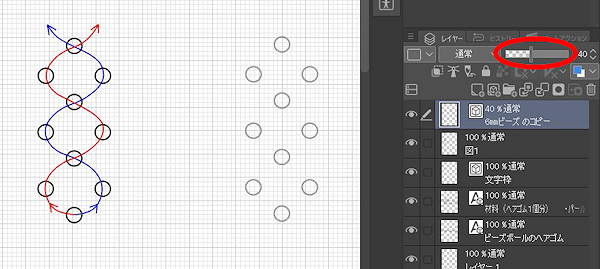
赤で囲った位置を押し、
「下のレイヤーに結合」します。

さらにもう一度「下のレイヤーに結合」を押すと、
上にあった2つのレイヤーが、6㎜ビーズのレイヤーに結合されて
1つのレイヤーになります。
これで、
1枚の図として同じレイヤーに描かれた状態になりました。
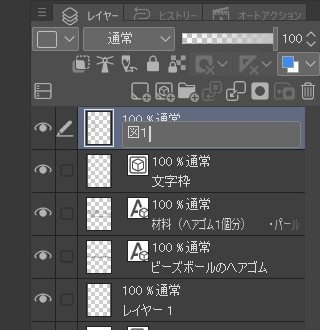
レイヤー名は「図1」などに変更しておきましょう。

ラスタライズした図を編集

結合して1枚の図になったものは、
操作ツールをクリックし、矢印マークを動かして
移動させることが出来ます。
塗りつぶしツールはベクターレイヤーでは使えないので、
ビーズなどのパーツに色を塗りたい場合は
ラスタライズした後に色を入れます。
ラスタライズしたら別名で保存
間違って上書き保存してしまわないように、
ラスター状態のものも別名で保存しておきます。
左上の「ファイル」→「別名で保存」へと進み、
ラスタライズしたものだと分かるような名前で保存しておきます。
ファイルの種類はCLOP STUDIO FORMATです。

ベクターの図からパーツをコピー
図2を描く際は、
ベクターで描いた図1からパーツをコピーしてきます。

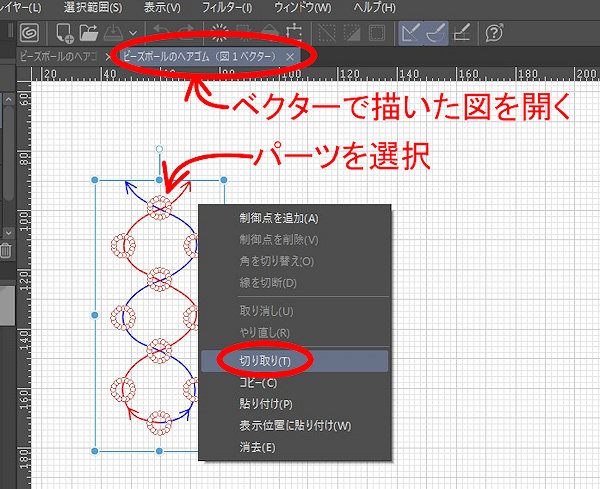
左上の「ファイル」→「開く」へ進み、
保存してあるベクター状態のファイルを開きます。
コピーしたいパーツをまとめて選択し、
「切り取り」または「コピー」を選択します。

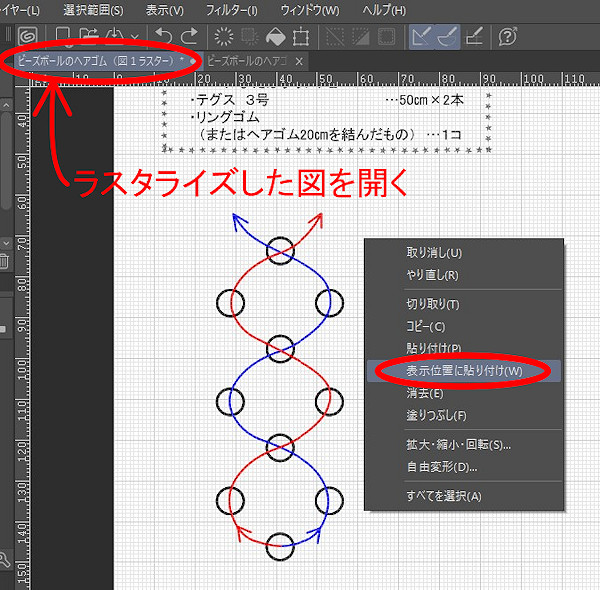
ラスタライズした方のファイルを開き、
右クリックして「表示位置に貼り付け」を選択します。

「貼り付け」だと同じ位置になりますが、
「表示位置に貼り付け」だと
表示されている画面の中心に貼り付けられます。

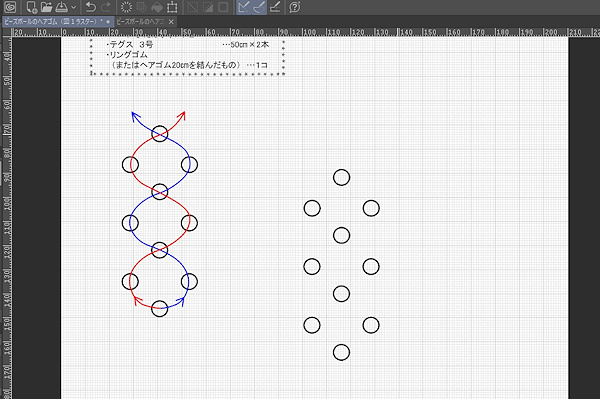
拡大の具合や表示画面の位置によっては、
見えていない位置に貼り付けられることがあります。
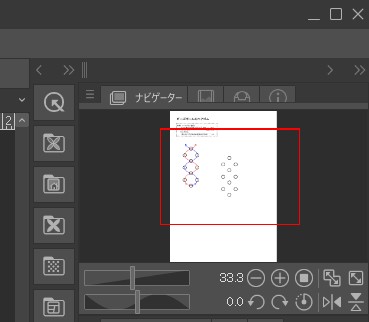
右上のナビゲーター画面を確認すると分かりやすいです。
「表示位置に貼り付け」では、
ナビゲーター画面で赤枠で囲まれている部分の中心に
貼り付けられるようです。

図2では、図1で既に編んだ部分との差が分るように
貼り付けしたビーズの色を薄くします。
(その2)の記事のように、選択して色を変更することもできますが、
レイヤー自体の色を変えることも出来ます。
レイヤーを選択してから、
赤枠で囲った位置のスライダーを操作すると
そのレイヤーの透明度を変更できます。
その右下の四角形を押すと、色の変更も出来ます。
そして図2も、図1と同じように
新規ベクターレイヤーを作成してテグスを書き加えていきます。
ビーズはベクターで保存したファイルから
1個ずつコピーしてきて使うことも出来ます。
あとは、テキストツールを使い、
編む時の番号や説明文などを描き込んだり、
全体のバランスを見ながら
図や文字の位置を移動させるなどして編集していきます。
と、いうわけで。
3回にわたって編み図の描き方について
書かせていただきました。
作家さんや作家を目指す方々にとって、
少しでもお役に立てる部分があれば幸いです。
(*^^*)
私が実際に作った編み図や結び方解説などが
たくさん載っているマクラメ本も、
好評(だと思いたい)販売中です♪
ぜひお手に取っていただけると、
かなりかなり喜びます。
(*´艸`*)
よろしくお願いいたします♪
ではまた♪
(^_^)/
2.png)